- 17 Dec 2020
- 7 Minutes to read
- Print
- DarkLight
- PDF
Advanced CSS customization
- Updated on 17 Dec 2020
- 7 Minutes to read
- Print
- DarkLight
- PDF
CSS Customization
This is intended for web developers who wish to have deep granular control of the Cobrowse UI elements that appear during a Cobrowse session. Here we provide css selectors for elements which will allow you to apply custom styles by targeting elements using at least two classes per element to ensure that css cascading rules prefer your custom styles.
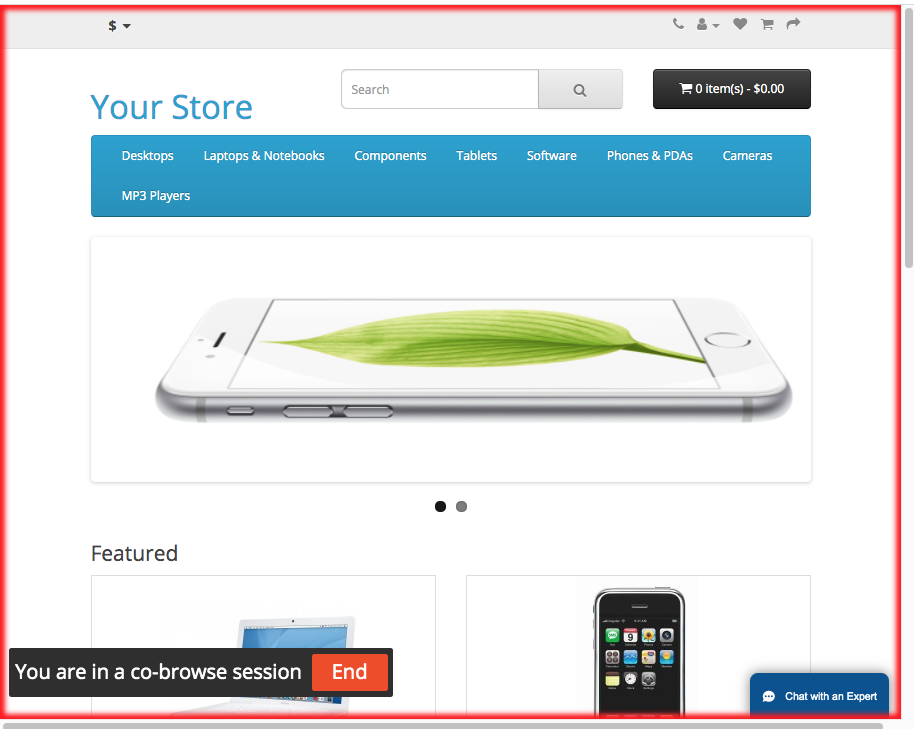
Streaming Border
This is the red border which appears around the viewport to indicate to the user that the current page is being shared. It is generated by using an inset box-shadow.

/* example of customization */
.cb-streaming-border.cb-streaming-border--custom {
box-shadow: inset 0px 0px 0px 5px teal;
-webkit-box-shadow: inset 0px 0px 0px 5px teal;
-moz-box-shadow: inset 0px 0px 0px 5px teal;
}Cobrowse Buttons classes
Cobrowse uses certain helper classes for all of the buttons in Cobrowse modals and elements. You can write custom styles using the following selectors. cbbtn and cbmodal-button are responsible for size and shape and the primary, secondary, and danger variations are responsible for color.
.cbbtn.cbbttn--custom
.cbmodal-button.cbmodal-button--custom
.cbbtn-primary.cbbtn-primary--custom
.cbbtn-secondary.cbbtn-secondary--custom
.cbbtn-danger.cbbtn-danger--custom
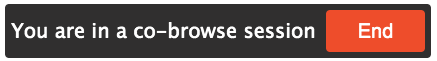
End Button
This element is appended to the page and is a floating element to assist the user to exit the session.
.cb-modal-session-end.cb-modal-session-end--custom
.cb-modal-session-end > .cb-session-end__info.cb-session-end__info--custom
.cb-modal-session-end > .cbbtn.cbbtn-danger.cbbtn--custom.cbbtn-danger--customConfidential Banner
This element hovers over elements marked as PII to inform the end user that the element is confidential and not shared with the assisting agent.

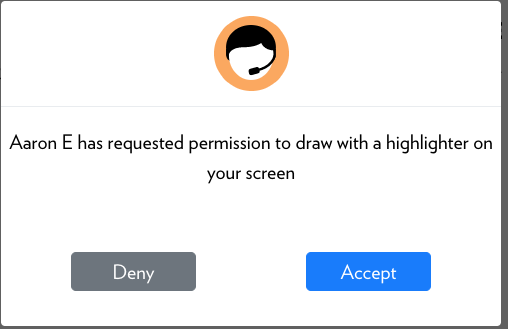
.cb-confidential-banner.cb-confidential-banner--customPermission Modal
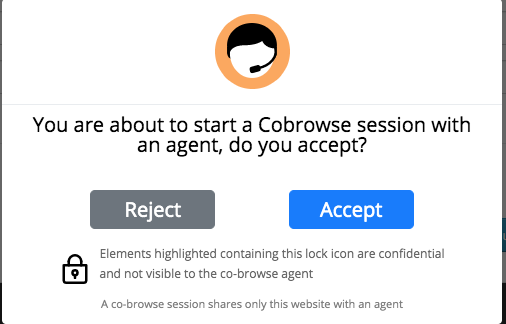
Cobrowse uses this modal to query the end user if they will permit the assisting agent various permissions to interact with the currently shared page.

#permissionCobrowseModal.cb-modal.cb-modal--custom
div.cb-modal__overlay.cbmodal__overlay--custom
div.cb-modal__container.cbmodal__container--custom
div.cb-modal__header.cb-modal__header--custom
div.cb-modal__icon-holder.cb-modal__icon-holder--custom
div.cbmodal-content.cbmodal-conent-no-border.cbmodal-content--custom.cbmodal-content-no-border--custom
div.cb-modal-buttons.cb-modal-buttons--custom
button#cbPermDenyButton.cbbtn.cbbtn-secondary.cbmodal-button.cbbtn--custom.cbbtn-secondary--custom.cbmodal-button--custom
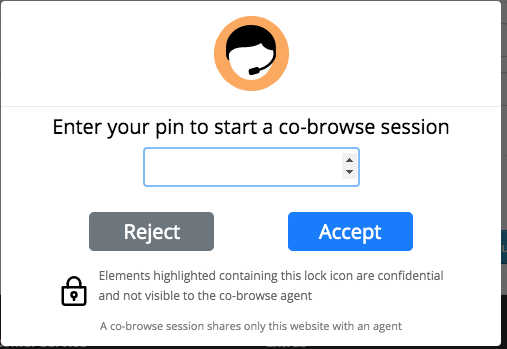
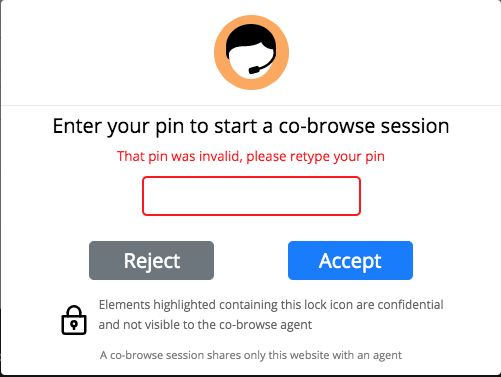
button#cbPermAcceptButton.cbbtn.cbbtn-primary.cbmodal-button.cbbtn--custom.cbbtn-primary--custom.cbmodal-button--customPin Entry & Session Start Modal
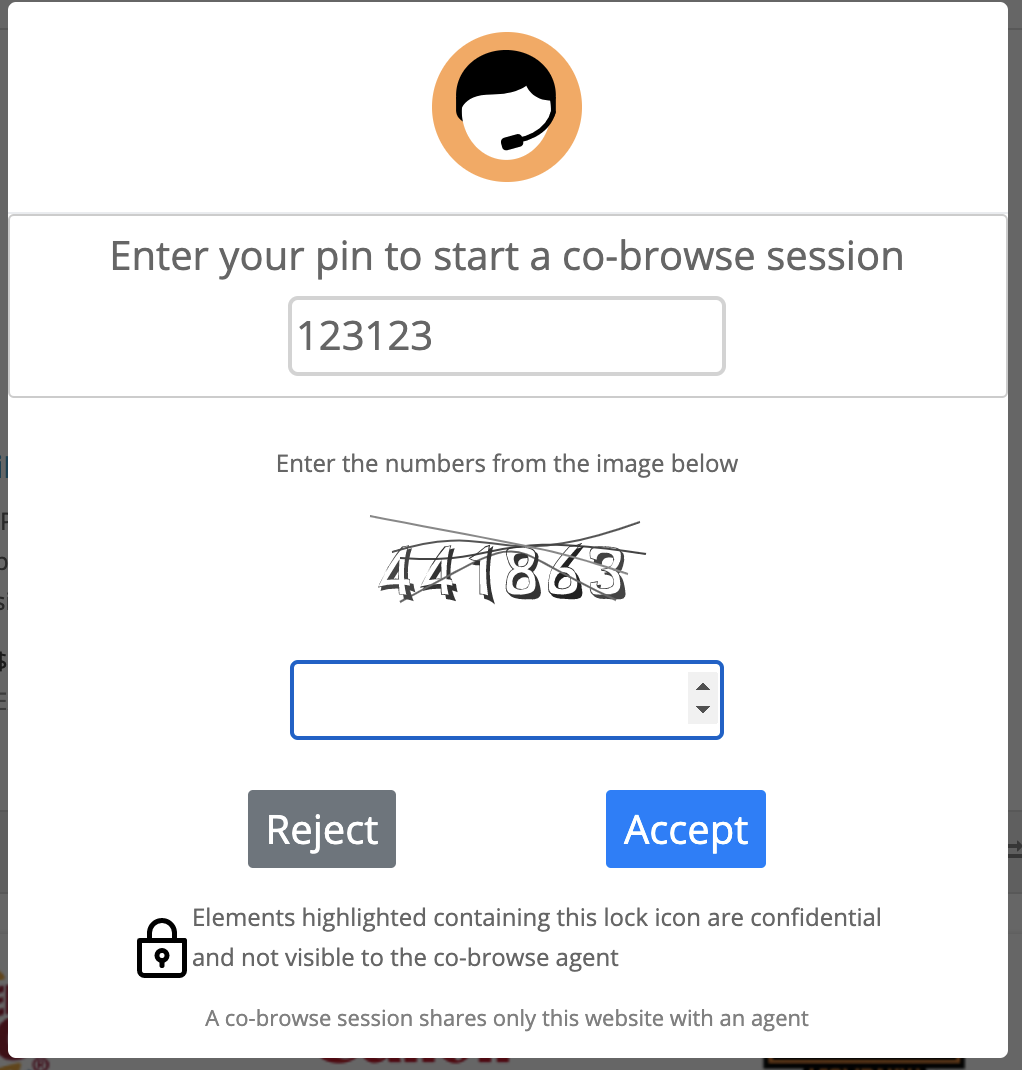
This modal collects the pin from the user, as well as informs the user if they have entered an invalid pin, if the session is loading and if the pin has already been entered via a url it will offer to connect the user to the session without requiring the pin.
 |  |  |
Captcha Behavior
If the user enters an incorrect pin 3 times within 3 minutes, they will be presented with a Captcha challenge. Then, they must submit the answer to the captcha, along with the correct pin, in order to connect.

#startCobrowseModal.cb-modal.cb-modal--custom
.cb-modal__overlay.cb-modal__overlay--custom
.cb-modal__container.cb-modal__container--custom
.cb-modal__header.cb-modal__header--custom
.cb-modal__icon-holder.cb-modal__icon-holder--custom
div
div.cbmodal-content.cbmodal-content-no-border.cbmodal-content--custom.cbmodal-content-no-border--custom
p.cb-modal__pin-instructions
div.cb-modal__wrong-pin.cb-modal__wrong-pin--custom
div.cb-modal__bad-captcha.cb-modal__bad-captcha--custom
input[type=number].cb-modal__session-pin.cb-modal__session-pin--custom
div#cb-modal-auto-popup-content.cbmodal-content.cbmodal-conent-no-border.cbmodal-content--custom.cbmodal-content-no-border--custom
div.cb-modal-captcha-content.cbmodal-captcha-content--custom
input[type=number].cb-modal__captcha-answer.cb-modal__captcha-answer--custom
div.cb-modal__loading.cb-modal__loading--custom
div.cb-modal__loading-spinner.cb-modal__loading-spinner--custom
div.cb-modal-buttons.cb-modal-buttons--custom
button.cbbtn.cbbtn-secondary.cbmodal-button.cbbtn--custom.cbbtn-secondary--custom.cbmodal-button--custom
button.cbbtn.cbbtn-primary.cbmodal-button.cbbtn--custom.cbbtn-primary--custom.cbmodal-button--custom
div.cb-modal__pin-warning.cb-modal__pin-warning--custom
img
p
div.cb-modal__pin-footer.cb-modal__pin-footer--custom
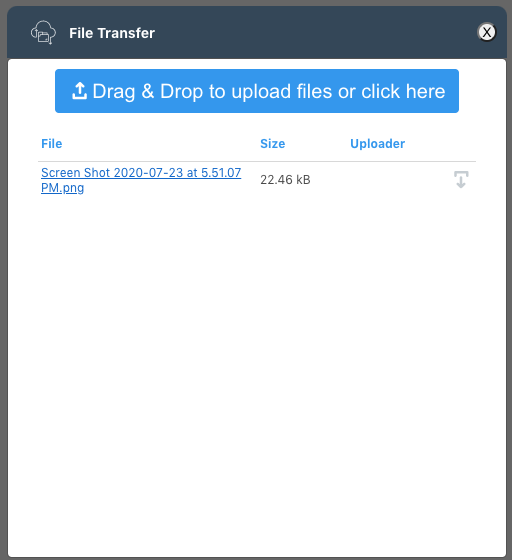
pFile Transfer Modal
This modal allows the agent or user to send or receive files.

#fileTransferCobrowseModal.cb-modal.cb-modal--custom
div.cb-modal__overlay.cb-modal__overlay--custom
div.cb-modal__container.cb-modal__container--custom
div.cb-modal__file-transfer.cb-modal__file-transfer--custom
header.cb-modal__ft-header.cb-modal__ft-header--custom
div.cb-modal__ft-icon cb-modal__ft-icon--custom
div
button.cb-modal__ft-exit-btn.cb-modal__ft-exit-btn--custom
div.cbmodal-content.cbmodal-content--custom
div.cb-modal__file-manager.cb-modal__file-manager--custom
div.cb-modal__file-explorer cb-modal__file-explorer--custom
button.cbbtn.cbbtn-upload.cbbtn--custom.cbbtn-upload--custom
div.cb-modal__upload-icon cb-modal__upload-icon--custom
table.cb-modal__ft-table.cb-modal__ft-table--custom
div.cb-modal__download-icon.cb-modal__download-icon--custom
div.cb-modal__uploading.cb-modal__uploading--custom
div.cb-modal__uploadingprogress.modal__uploadingprogress--custom
button.cbbtn.cbbtn-danger.cbbtn--custom.cbbtn-danger--customDefault Styles
.cb-modal {
display: none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100000002;
overflow: hidden;
outline: 0;
box-sizing: border-box;
}
.cb-modal.is-open {
display: -ms-flexbox;
display: block;
overflow-x: hidden;
overflow-y: auto;
position: fixed;
height: 100%;
width: auto;
margin: 0.5rem;
}
.cb-modal__header {
width: 100%;
-ms-flex-align: center;
align-items: center;
justify-content: center;
border-bottom: 1px solid #e9ecef;
display: -ms-flexbox;
display: flex;
padding: 15px 0px 15px 0px;
box-sizing: border-box;
}
.cb-modal-session-end {
position: fixed;
bottom: 3vh;
left: 1vw;
z-index: 100000002;
background: #302f2f;
color: white;
border-radius: 0.25rem;
display: -ms-flexbox;
display: flex;
font-weight: 400;
font-size: 15pt;
line-height: 1.5;
padding: 6px;
text-align: center;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: justify;
justify-content: space-between;
vertical-align: text-bottom;
}
.cb-end-session__info {
margin: 0px 10px 0px 0px;
word-wrap: 'break-word';
}
.cb-modal__icon-holder {
height: 75px;
width: 75px;
background-image: url('https://cobrowse.screenmeet.com/support_icon_person.svg');
background-repeat: no-repeat;
background-size: cover;
}
.cb-modal__loading {
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
justify-content: center;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
z-index: 4;
}
.cb-modal__wrong-pin {
color: red !important;
font-size: 10pt;
margin-bottom: 10px;
}
.cb-modal--hidden {
display: none !important;
}
.cb-modal--invisible {
visibility: hidden;
}
.cbmodal-session-confidmsg {
position: fixed;
bottom: 7vh;
left: 1vw;
z-index: 100000002;
background: #84d375;
color: white;
opacity: 0.3;
border-radius: 0.25rem;
display: -ms-flexbox;
display: flex;
font-weight: 400;
font-size: 10pt;
line-height: 1.5;
padding: 6px;
text-align: center;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: justify;
justify-content: space-between;
vertical-align: text-bottom;
}
.cb-modal__session-pin {
width: fit-content;
height: 40px;
border: 1px solid lightgray;
border-radius: 0.5rem;
font-size: 15pt !important;
}
.cbmodal-content {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
-ms-flex-align: center;
align-items: center;
width: 100%;
font-size: 15pt;
pointer-events: auto;
background-color: #fff;
background-clip: padding-box;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 0.3rem;
outline: 0;
padding: 10px 30px 10px 30px;
box-sizing: border-box;
text-align: center;
}
.cb-modal__container {
background-color: #fff;
max-width: 500px;
max-height: 100vh;
border-radius: 4px;
overflow-y: auto;
box-sizing: border-box;
}
.cb-modal__footer {
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: end;
justify-content: space-evenly;
padding: 15px;
box-sizing: border-box;
}
.cb-modal__overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.6);
display: -ms-flexbox;
display: flex;
justify-content: center;
-ms-flex-align: center;
align-items: center;
}
.cbbtn {
display: inline-block;
font-weight: 400;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
padding: 0.375rem 0.75rem;
font-size: 15pt;
line-height: 1.5;
border-radius: 0.25rem;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out,
box-shadow 0.15s ease-in-out;
cursor: pointer;
}
.cbbtn:hover,
.cbbtn:focus {
text-decoration: none;
}
.cbbtn:focus,
.cbbtn.focus {
outline: 0;
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
.cbbtn-primary {
color: #fff !important;
background: #007bff !important;
background-color: #007bff !important;
border-color: #007bff !important;
}
.cbbtn-upload {
color: white !important;
background: #2a97f1 !important;
background-color: #2a97f1 !important;
border-color: #2a97f1 !important;
}
.cbbtn-upload:hover {
background: #0e65ad !important;
background-color: #0e65ad !important;
}
.cbbtn-danger {
color: #fff !important;
background: #f0491b !important;
background-color: #f0491b !important;
border: #f0491b !important;
border-color: #f0491b !important;
padding: 0.375rem 2rem;
}
.cbbtn-danger.focus,
.cbbtn-danger:focus {
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
}
.cbbtn-primary:hover {
color: #fff !important;
background: #0069d9 !important;
background-color: #0069d9 !important;
border-color: #0062cc !important;
}
.cbbtn-primary:focus,
.cbbtn-primary.focus {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.5);
}
.cbbtn-secondary {
color: #fff !important;
background: #6c757d !important;
background-color: #6c757d !important;
border-color: #6c757d !important;
}
.cbbtn-secondary:hover {
color: #fff !important;
background: #5a6268 !important;
background-color: #5a6268 !important;
border-color: #545b62 !important;
}
.cbbtn-secondary:focus,
.cbbtn-secondary.focus {
box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
}
.cb-streaming-border {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
pointer-events: none;
box-sizing: border-box;
box-shadow: inset 0px 0px 5px 5px red;
-webkit-box-shadow: inset 0px 0px 5px 5px red;
-moz-box-shadow: inset 0px 0px 5px 5px red;
z-index: 2147483647;
}
.cb-laser-pointer {
width: 20px;
height: 20px;
position: absolute;
z-index: 32001;
background-color: red;
border-radius: 10px;
pointer-events: none;
opacity: 0.6;
}
.cb-confidential-banner {
width: 100px;
height: 20px;
position: absolute;
z-index: 100000000;
background-color: rgb(14, 184, 223);
color: black;
border-radius: 10px;
pointer-events: none;
text-align: center;
vertical-align: middle;
font-weight: 400;
font-size: 10pt;
opacity: 1;
}
.cb-laser-flare {
animation-name: laser-flare;
animation-duration: 0.25s;
animation-timing-function: linear;
}
@keyframes laser-flare {
0% {
transform: scale(1);
}
25% {
transform: scale(1.25);
}
50% {
transform: scale(1.5);
}
75% {
transform: scale(1.75);
}
100% {
transform: scale(2);
opacity: 0.8;
background-color: rgb(177, 0, 0);
}
}
.cb-modal__loading-spinner {
height: 80px;
width: 80px;
background-image: url('https://cobrowse.screenmeet.com/loading_spiner.svg');
background-repeat: no-repeat;
background-size: cover;
}
.cb-circular-loader {
animation: loading-spinner infinite 1s linear;
}
@keyframes loading-spinner {
from {
transform: rotate(0deg);
transform-origin: 50% 50% 0;
}
to {
transform: rotate(360deg);
transform-origin: 50% 50% 0;
}
}
.cb-modal__file-transfer {
width: 500px;
height: 500px;
border-radius: 10px;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans',
'Droid Sans', 'Helvetica Neue', sans-serif;
-webkit-font-smoothing: antialiased;
}
.cb-modal__file-manager {
width: 100%;
}
.cb-modal__ft-table {
width: 100%;
margin-top: 20px;
text-align: left;
border-collapse: separate;
}
.cb-modal__ft-table thead {
font-weight: bold;
}
.cb-modal__ft-table tbody {
font-size: 12px;
color: #4a4a4a;
}
.cb-modal__ft-table a {
color: #0066cc;
}
.cb-modal__ft-exit-btn {
border-radius: 15px;
width: 20px;
height: 20px;
color: black;
display: flex;
justify-content: center;
cursor: pointer;
}
.cb-modal__ft-icon {
height: 32px;
width: 32px;
margin: 0px 10px 0px 10px;
background-image: url('https://cobrowse.screenmeet.com/icons/icon-window-files.svg');
background-repeat: no-repeat;
background-size: cover;
}
.cb-modal__upload-icon {
height: 24px;
width: 24px;
background-image: url('https://cobrowse.screenmeet.com/icons/icon-upload-white.svg');
background-repeat: no-repeat;
background-size: cover;
}
.cb-modal__download-icon {
height: 24px;
width: 24px;
background-image: url('https://cobrowse.screenmeet.com/icons/icon-download-grey.svg');
background-repeat: no-repeat;
background-size: cover;
}
.cb-modal__file-transfer th {
text-align: left;
font-size: 12px;
color: #2a97f1;
border-bottom: #d8d8d8 1px solid;
padding-bottom: 10px;
}
.cb-modal__ft-header {
background-color: #334759;
color: white;
display: -ms-flexbox;
display: flex;
justify-content: left;
-ms-flex-align: center;
align-items: center;
padding: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
font-size: 14px;
font-weight: bold;
}
.cb-modal__uploading {
display: none;
flex-direction: column;
width: 100%;
height: 23%;
justify-content: space-between;
}
.cbmodal-content-no-border {
color: black;
border: none !important;
}
.cb-modal-button {
border-radius: 0.5rem !important;
width: 125px;
cursor: pointer;
}
.cb-modal-buttons {
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: justify;
justify-content: space-evenly;
padding: 15px;
}
.cb-modal__pin-footer {
font-size: 11px;
color: gray;
text-align: center;
}
.cb-modal__pin-warning {
display: -ms-flexbox;
display: flex;
flex-direction: row;
justify-content: center;
-ms-flex-align: center;
align-items: center;
}
.cbmodal__pin-warning > p {
margin-left: 10px;
}
#modal-2-content {
text-align: center;
padding: 0 !important;
}
#file-transfer-cobrowse {
margin-left: auto;
margin-right: auto;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
}
.png)
