Configuring Webhooks for Data Sync
- 17 Aug 2021
- 1 Minute to read
- Print
- DarkLight
- PDF
Configuring Webhooks for Data Sync
- Updated on 17 Aug 2021
- 1 Minute to read
- Print
- DarkLight
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Webhooks are simple way to post messages from ScreenMeet to your web service. When you configure a Webhook, ScreenMeet will start sending POST HTTP requests to the URL you specify. The content will be signed with a mutual key so that you can verify that the requests are coming from ScreenMeet.
How to configure
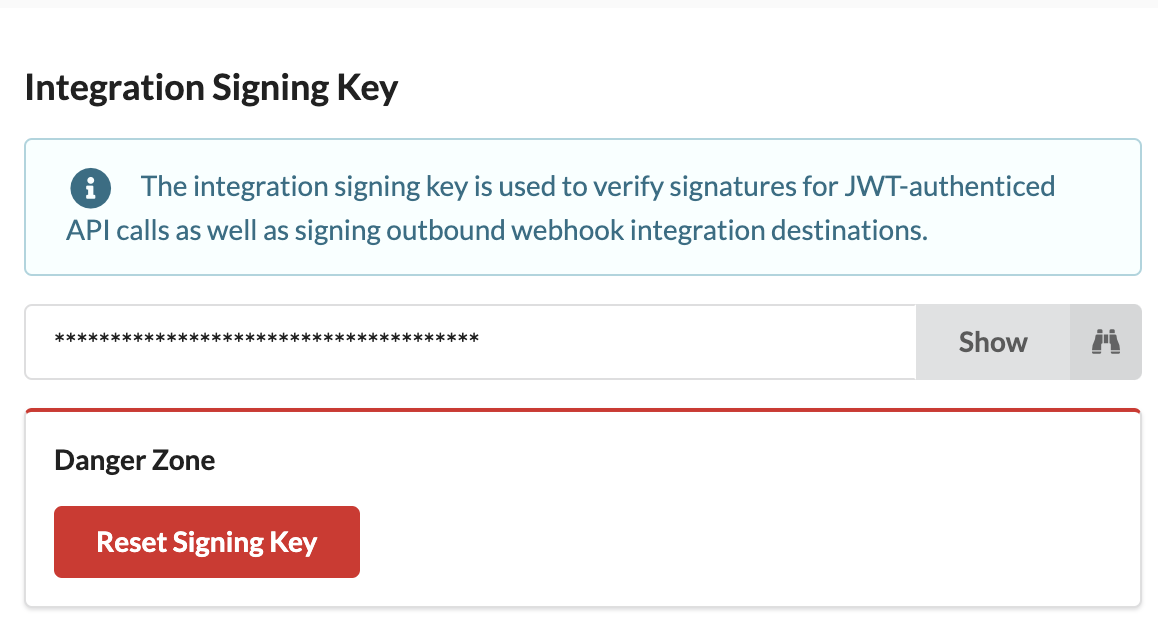
Retrieve your signing key
- Sign into the ScreenMeet console as an Administrator
- Open the top-left menu and click on Organization -> Integration Signing Key
- Click on Show then Copy to copy your signing key into your clipboard
- Your application will use this key to verify signed messages from ScreenMeet

- (optional) You can reset the signing key by clicking on Reset Signing Key
Configure a Webhook
- Sign into the ScreenMeet console as an Administrator
- Open the top-left menu and click on Organization -> Webhooks
- Click on New Webhook
- Enter the Webhook URL end-point you wish to send your webhook messages to (must be an https:// protocol)
- Enter a description for your webhook
- (optional) You can click on Test next to the Webhook URL to send a test message to your webhook endpoint to test your integration
- If you wish to start sending traffic to your webhook, toggle Is Active to the ON state
- Click Save
- Please note that it may take up to 10 minutes for changes to Webhooks to take affect
Webhook Request Specification
Request Properties
| Property | Value | Description |
| Method | POST | Data is sent via a POST request |
| URL | {User Specified} | The URL is the value you enter when configuring your webhook |
| Body | JSON Array string | The request is a JSON Array object which contains 1 or more events in the body [ { ...event}, {...event}, ...]. See Webhook Data Dictionary for event data definitions. |
Request Headers
| Header | Value | Description |
| Content-Type | text/plain | The content type is intentionally set as text/plain, as many web servers will automatically decode a JSON content type body. In this case, the JSON string signature should first be verified prior to parsing the JSON. |
| x-signature-algo | sha256 | This header contains the signing algorithm used to verify the signature. Currently, sha256 is used. |
| x-signature | string | This is the signature for the request. Your implementation should generate the same signature from the string in the POST body with your secret signing key. The signature should match the one in the x-signature header. |
Was this article helpful?
.png)
