Troubleshooting
- 01 May 2023
- 3 Minutes to read
- Print
- DarkLight
- PDF
Troubleshooting
- Updated on 01 May 2023
- 3 Minutes to read
- Print
- DarkLight
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
The following are troubleshooting steps to go through if you are experiencing issues with CoBrowse.
CoBrowse Modal Dialog Does Not Open
- Check that ScreenMeet’s CoBrowse script successfully downloaded:
- In your browser’s DevTools, click on the Network tab.
- Look for the CobrowseBootstrap.compat.js or CobrowseBootstrap.js file, ensuring that a status 200 returned.
NOTE: use “cobrowse” as a filter to make it easier to find the file. - If it failed to download, proceed to troubleshoot using the network response for the request. For example:
- if the script did not attempt to download, then ensure that your web page includes the CoBrowse bootstrap script.
- If it returned a 404, then make sure that the src attribute value for the CoBrowse script tag is correct.
- If running behind a proxy or firewall, then make sure that ScreenMeet’s CoBrowse scripts are not blocked.
- If the CoBrowse script successfully loaded:
- Look in the browser’s DevTool console for any errors; you can manually launch the CoBrowse connection popup by executing the following command in the console:
window.Cobrowse.modal.openModal(). After entering the pin and clicking the accept button, check for any error messages. - Ensure that the script was successfully parsed by the browser by validating that the following objects exist by executing the command in the console; if the console outputs “undefined” instead of the object, then a parsing error occurred with the CoBrowse script:
- window.Cobrowse
- window.Cobrowse.modal
- Look in the browser’s DevTool console for any errors; you can manually launch the CoBrowse connection popup by executing the following command in the console:
CoBrowse Connection Fails
- Review the connection request and response in the browser’s DevTools Network tab for any errors. ScreenMeet CoBrowse uses an HTTP request to the “connect” endpoint, and after a successful “connect” will establish a websocket connection, which is the primary communication channel. If behind a proxy or firewall, then ensure that *.screenmet.com traffic is allowed or if wildcards not allowed then our CoBrowse proxy url.
- In the Fetch/XHR tab of DevTools, look for the “connect” http request message, clicking on the message to view the request and response data.
- If the status returned is not successful (200 status), then troubleshoot:
- Common errors include wrong pin or not providing the deployment key.
- The JSON payload returned from the “connect” request will indicate if it failed from deployment key validation, invalid session pin, and other issues. (The browser’s DevTools Payload tab under Network is helpful to view the response.)
- Other potential errors include content security policy (CSP) blocking the connect fetch requests, adjust CSP to allow *.screenmeet.com.
- Common errors include wrong pin or not providing the deployment key.
- If the status returned is not successful (200 status), then troubleshoot:
- If the “connect” request succeeded, then use the DevTools to review any potential errors with ScreenMeet’s websocket connection. NOTE: with some browsers, you need to have DevTools opened at the time of the websocket connection in order to view websocket data. Also, ensure that the DevTools filter is cleared; the “cobrowse” filter suggested when troubleshooting http requests will hide the websocket logs.
- In the Fetch/XHR tab of DevTools, look for the “connect” http request message, clicking on the message to view the request and response data.
- If connection does not automatically connect when the client navigates, then ensure that you are using a deployment key and the domain is part of the deployment key. For more information, review deployment key and multi-domain support.
- If prompted 'Could not establish a connection to CoBrowse. Ensure WebSockets are available', please reach out to your IT Support staff to enable Websockets.

Client Webpage Renders Incorrectly in the Agent Viewer
- If parts of the client website are not rendering but otherwise keeps the same layout in the agent’s viewer, then check if it is an iframe, canvas, or video element.
- If iframe, review documentation for supporting iframe elements, and ensure that the iframe has the CoBrowse script loaded.
NOTE: the diagnostics dialog will also identify iFrames that are inaccessible. - If canvas , then ensure that you have canvas streaming turned on in your CoBrowse settings. NOTE: you need to contact ScreenMeet support to activate canvas rendering. Also, a transparent Canvas background renders as black in the viewer.
- CoBrowse does not support video elements.
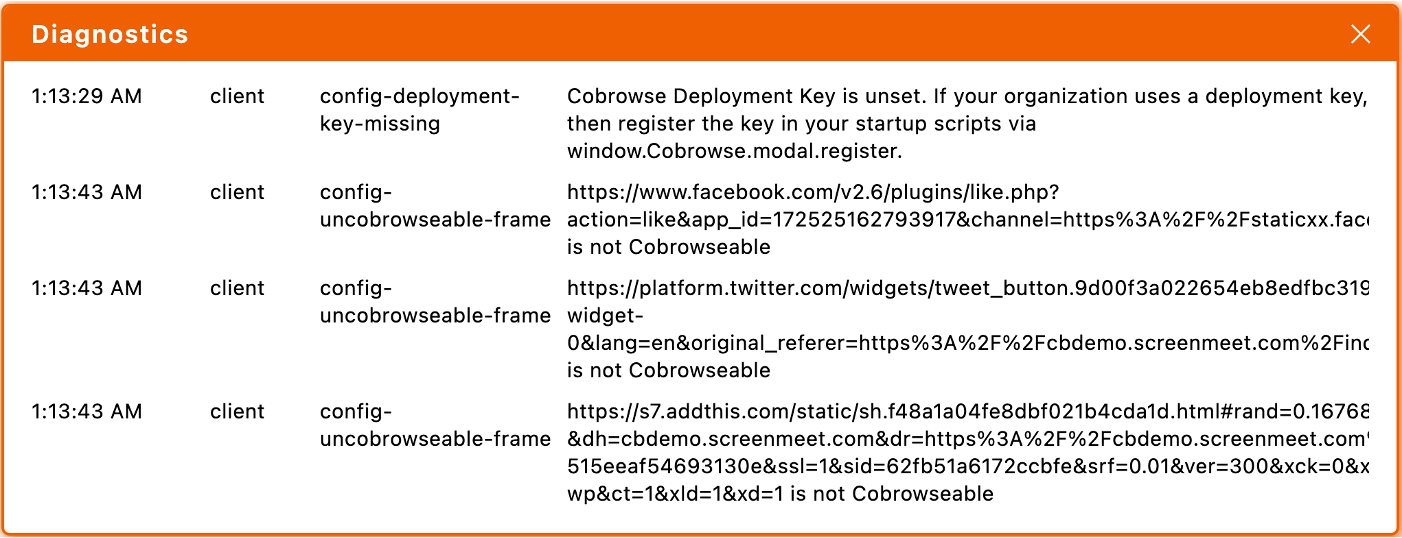
Diagnostics Dialog
The CoBrowse diagnostics dialog displays a list of log messages that may assist with troubleshooting. A CoBrowse connection attempt (does not need to succeed) is required before launching the dialog via the DevTools console with the following command: window.Cobrowse.diagnostics.displayDlg(true).

Was this article helpful?
.png)
