- 20 Sep 2023
- 1 Minute à lire
- Impression
- SombreLumière
- PDF
Custom Styling Guide
- Mis à jour le 20 Sep 2023
- 1 Minute à lire
- Impression
- SombreLumière
- PDF
The styling of the Live experience can be customized. Currently, these customizations have to be applied by the ScreenMeet team.
The illustrations below will provide a general guideline for customized elements.
Below is a template with the default values and a column for desired changes.
Once ready, please download the Excel document, input your desired colors, and attach it to an email to support@screenmeet.com or within your support desk ticket.
Color Variables
The majority of the styling is derived from a set of color variables. These variables can be overridden to produce different looks for the product.
The following color variables and their default colors are:
- primary-brackground:
#2485CF - primary-foreground:
#ffffff - secondary-background:
#363037 - secondary-foreground:
#ffffff - danger-background:
#D73930 - panel-background:
#323232 - room-background:
#111B24 - lobby-background:
#f6f6f6
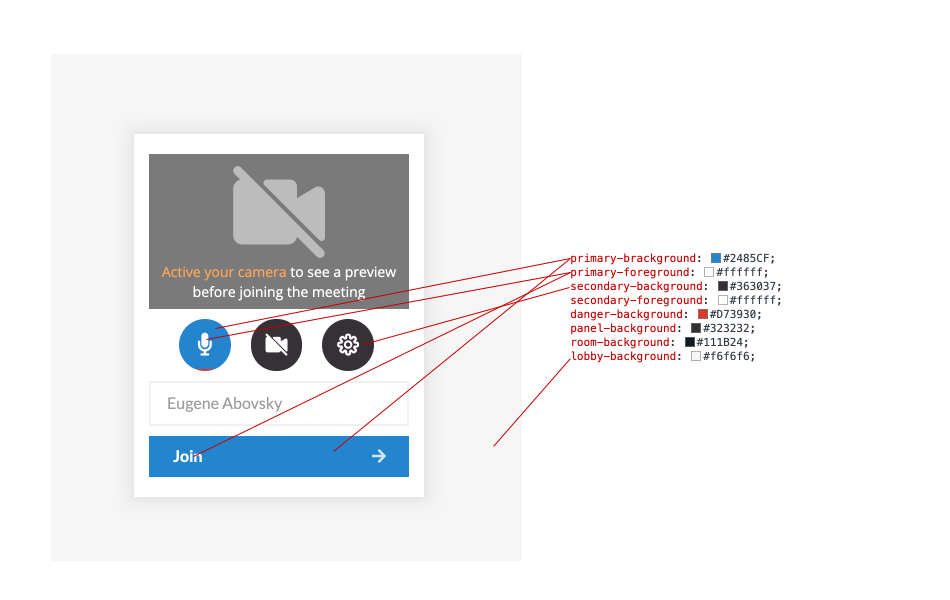
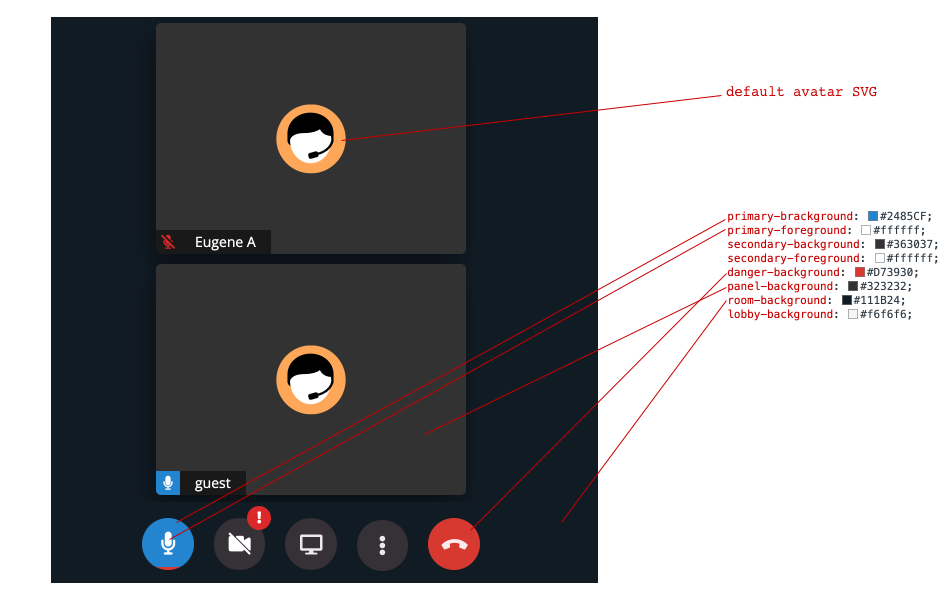
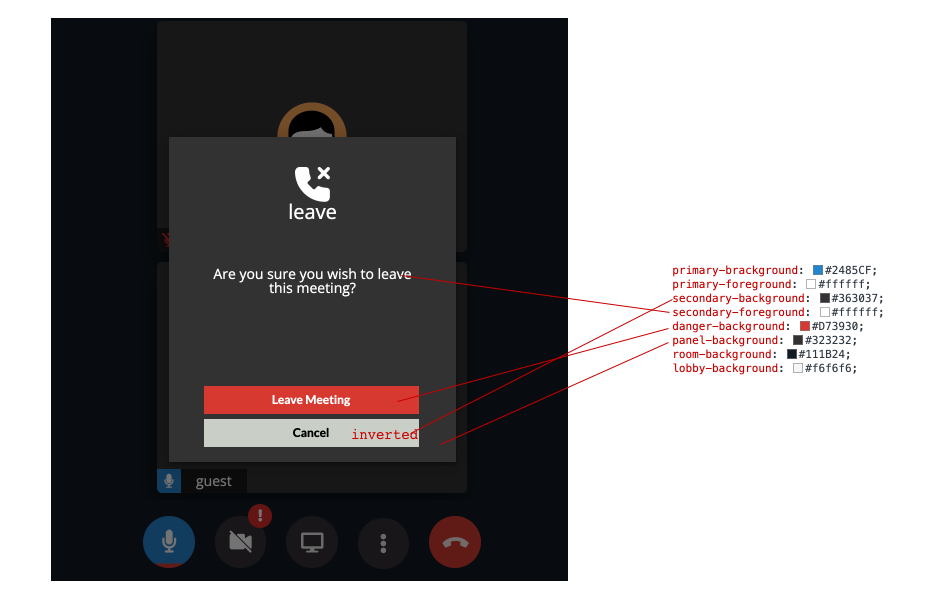
The illustrations below demonstrate how these values apply to various parts of the application:
Lobby

In-Room

Dialogs

Testing Styles in Real Time
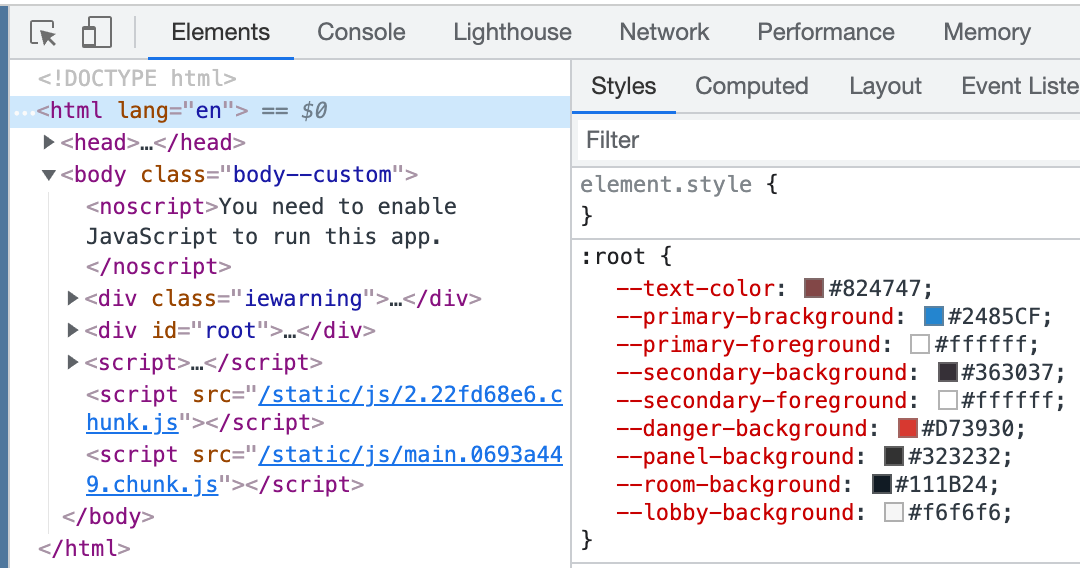
You can try and preview your styles in real time by using the Chrome inspector tools.
- Enter a live call
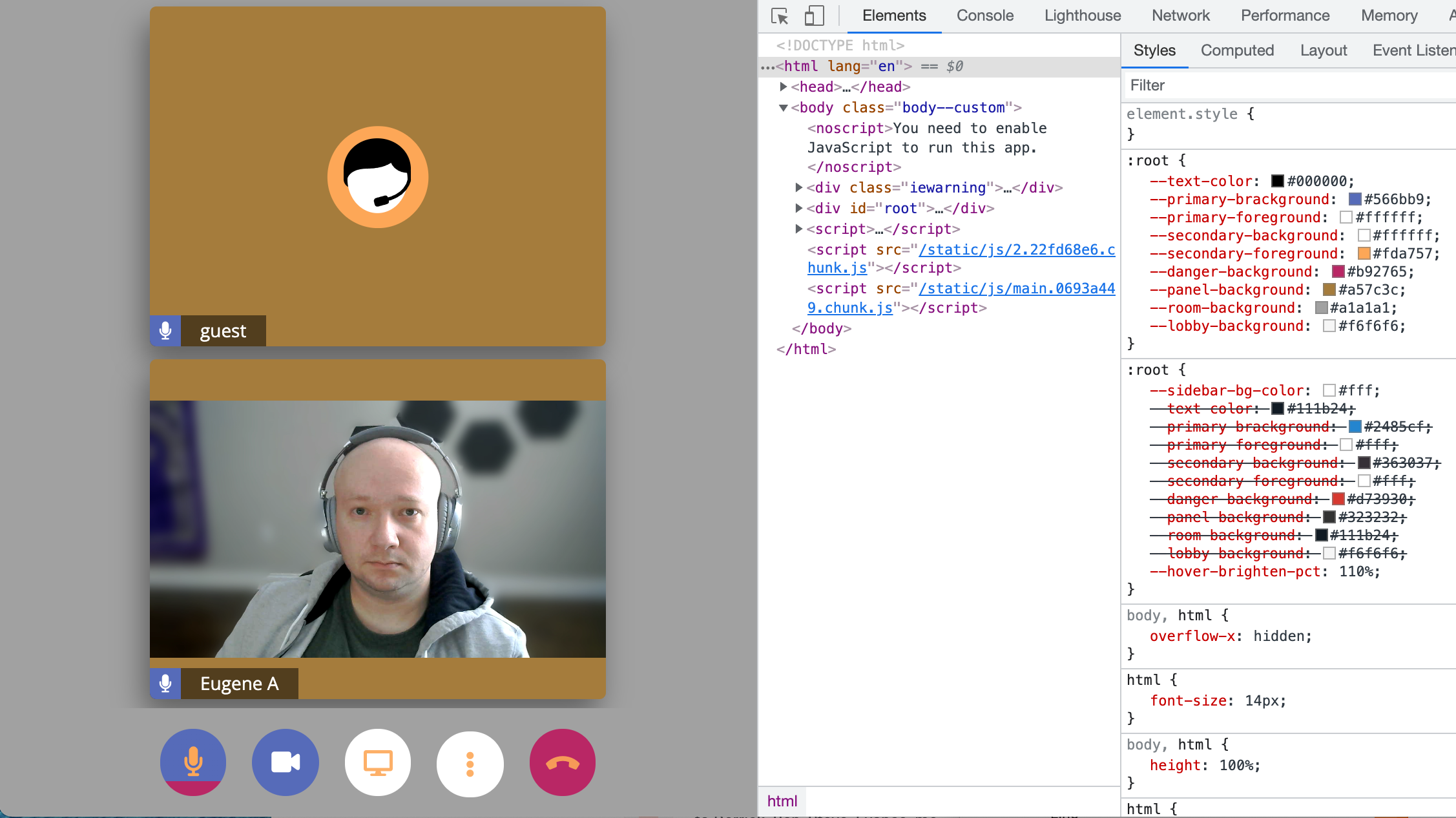
- Open the chrome developer tools, then go to the Elements tab and then the Styles sub-tab
- Select the root <html> element
- You will see the variables above defines as CSS variables in the :root style element:

- Modify the variables in real time to see the changes reflected on the page.
Example Customizations:

.png)
