- 24 Jul 2023
- 2 読む分
- 印刷する
- 闇光
- PDF
iOS SDK Quickstart
- 更新日 24 Jul 2023
- 2 読む分
- 印刷する
- 闇光
- PDF
Overview
In this guide, you will create a HelloWorld app using Xcode and integrate the ScreenMeet Mobile SDK. You will be able to being streaming the app to the ScreenMeet session.
Prerequisites
- Latest version of Xcode is installed.
- Latest version of cocoapods is installed.
- You have a Mobile API key generated for your organization.
- You have access to create a remote support session for your organization either through Salesforce or the ScreenMeet Console.
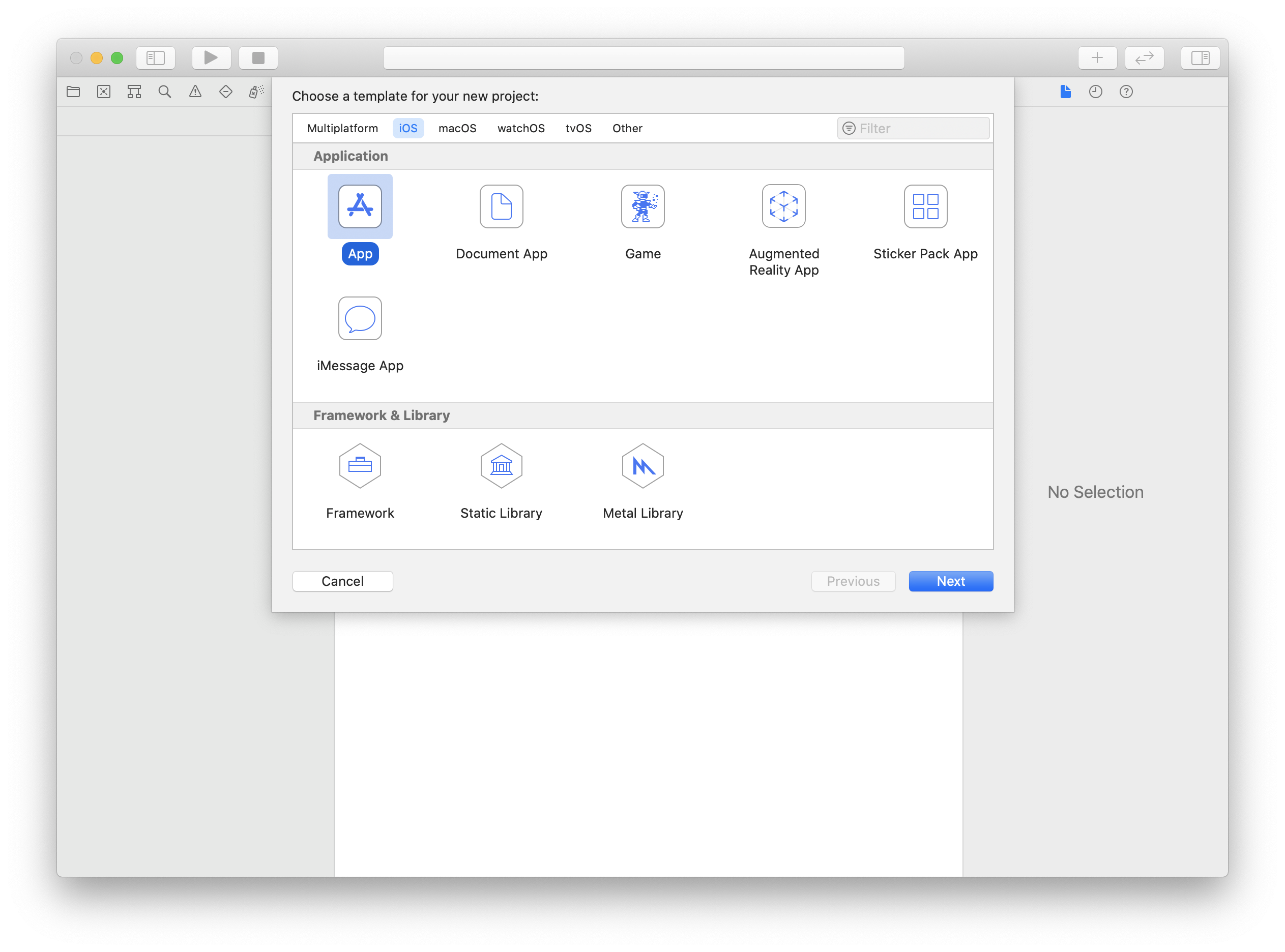
Step 1 -- Create a New Project in Xcode.

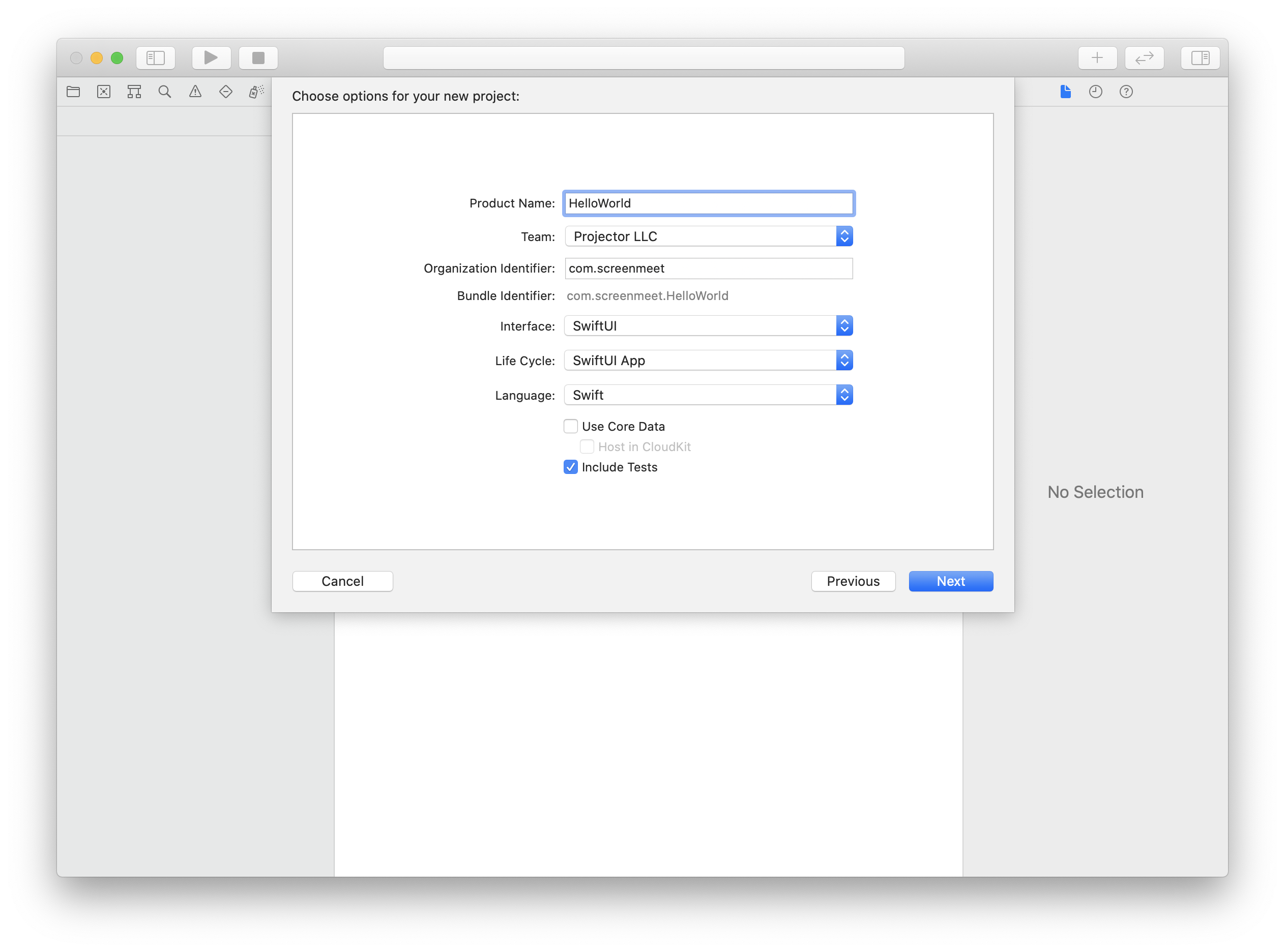
Step 2 -- Specify the Product Name for the new app, then click Next.

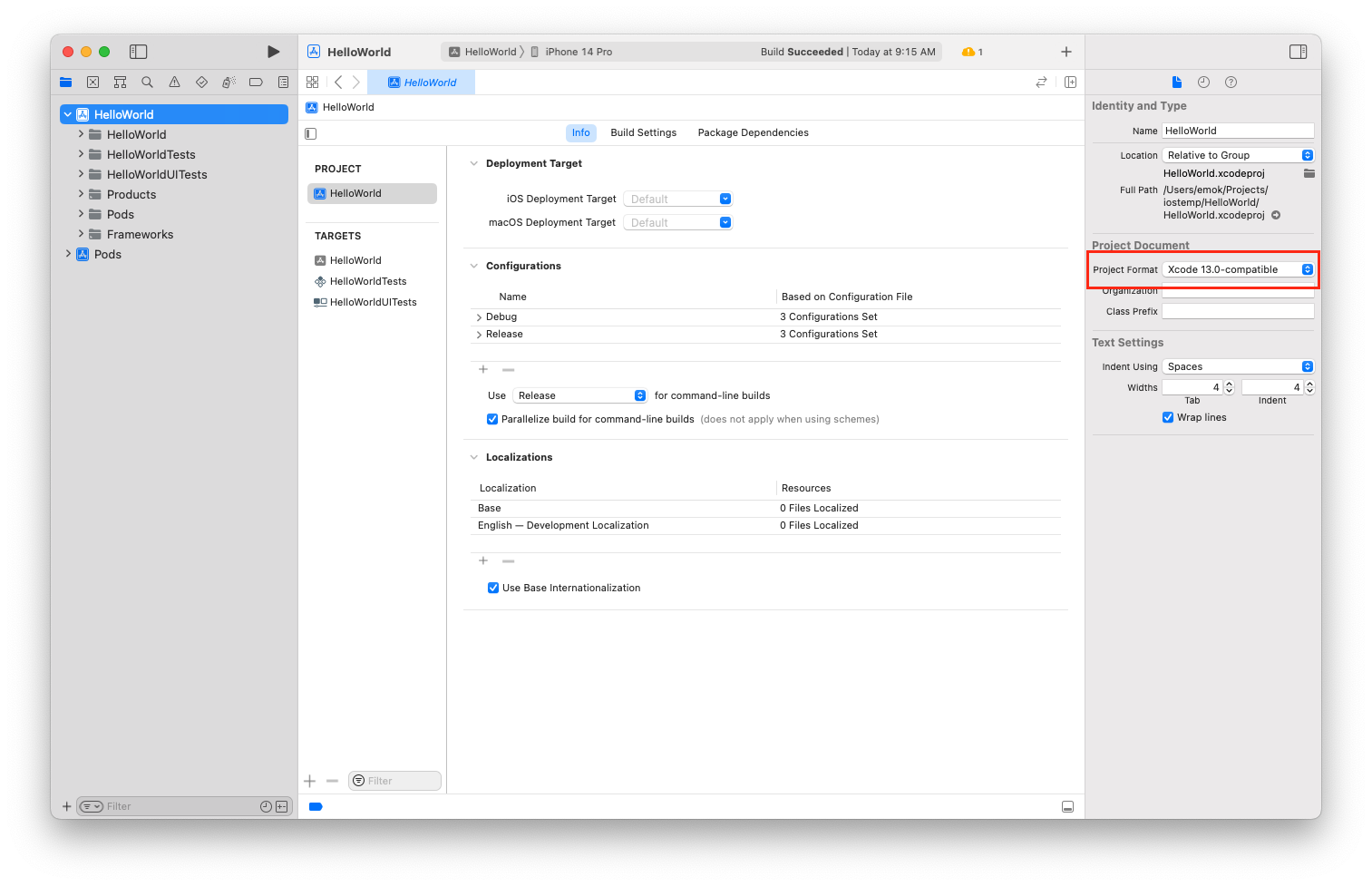
Step 3 -- Specify the location where the project should be created. Set the project compatibility to "Xcode 13.0-compatible".

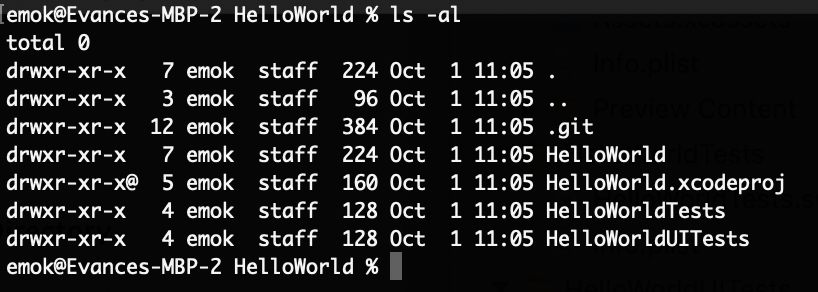
Step 4 -- Close the project, open a terminal and navigate to your HelloWorld folder.

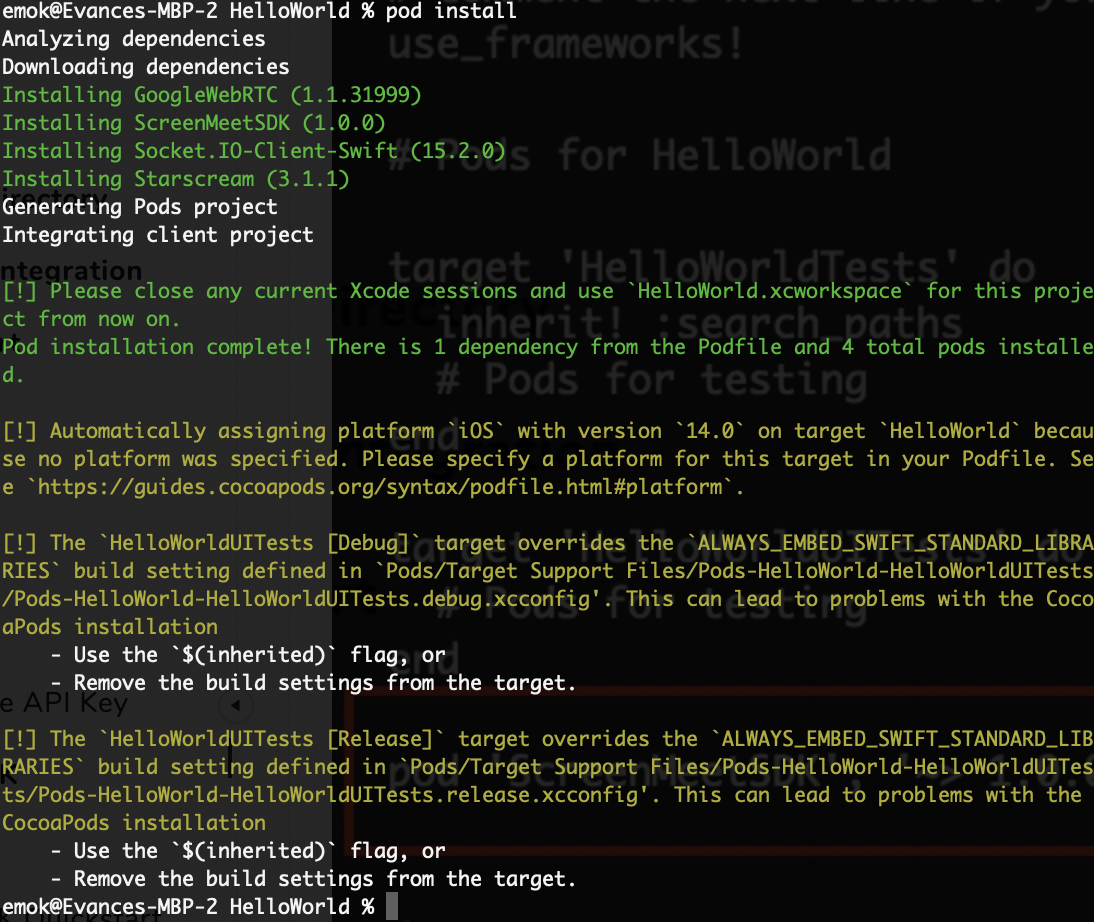
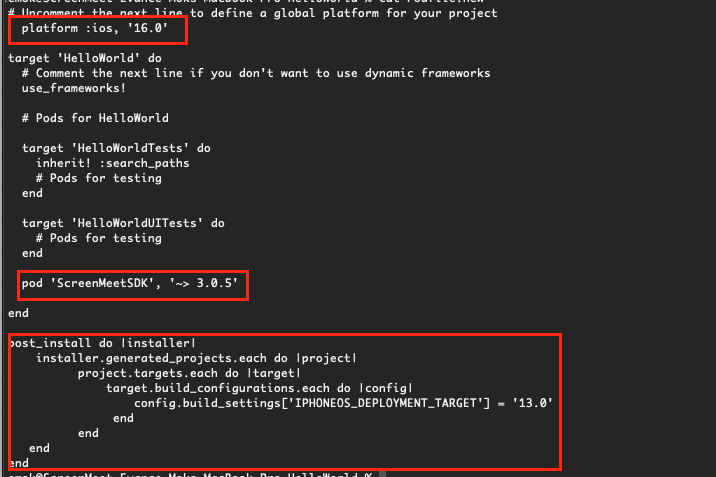
Step 5 -- Initialize Cocoapods for your project and edit the Podfile, adding the ScreenMeetSDK dependency.
Initialize Cocoapods within the HelloWorld Project:
pod initEdit the podfile with your favorite editor.
vi PodfileAdd the ScreenMeetSDK pod dependency.
pod 'ScreenMeetSDK', '~> 3.0.7'
Update the platform declaration
platform :ios, '16.0'Add the following post_install section to your podfile (for Xcode 14.3):
post_install do |installer|
installer.generated_projects.each do |project|
project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '13.0'
end
end
end
end

Now install the dependencies and create the workspace:
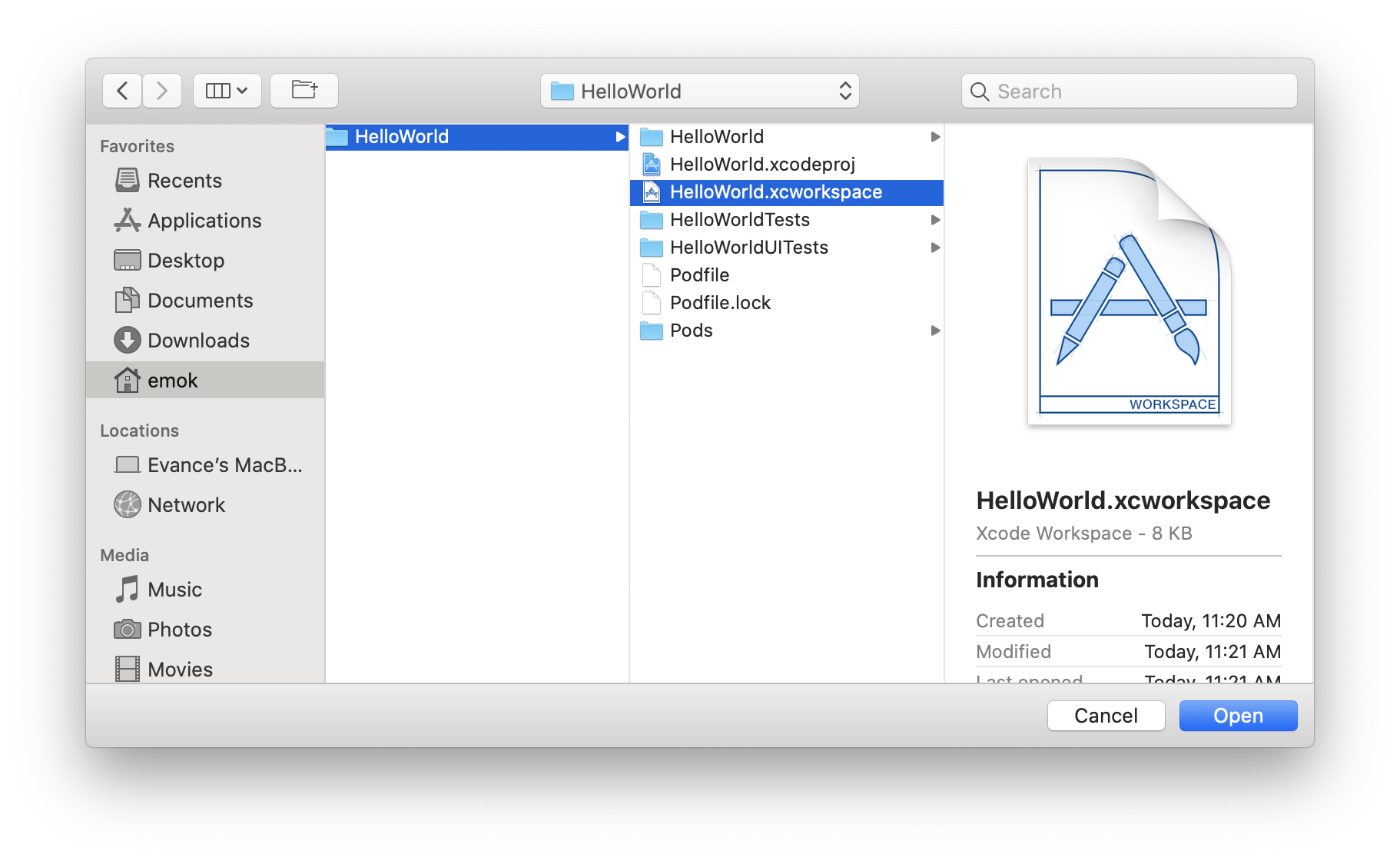
pod installStep 6 -- Return to Xcode and open the xcworkspace file.


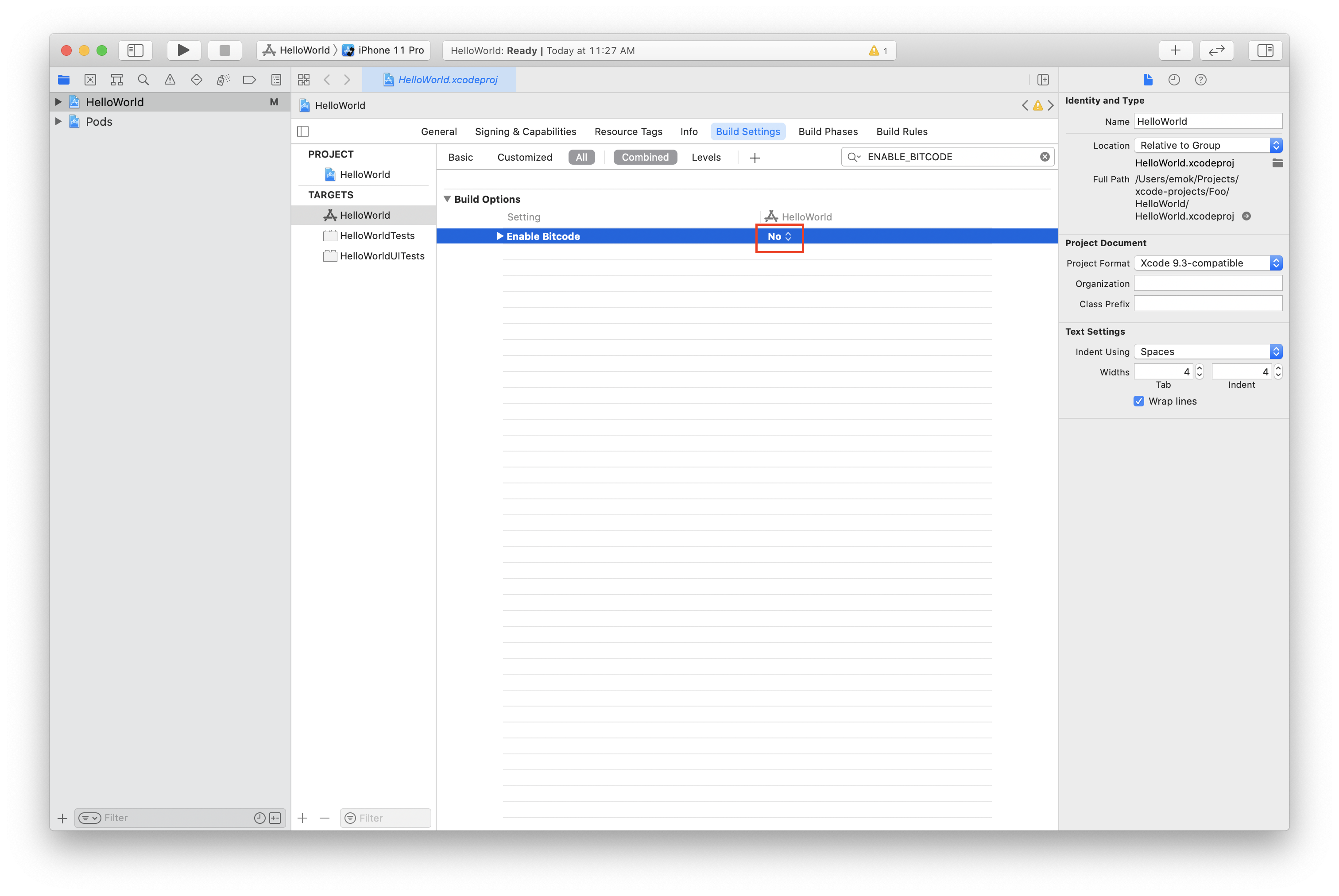
Step 7 -- Disable Bitcode for the HelloWorld project.

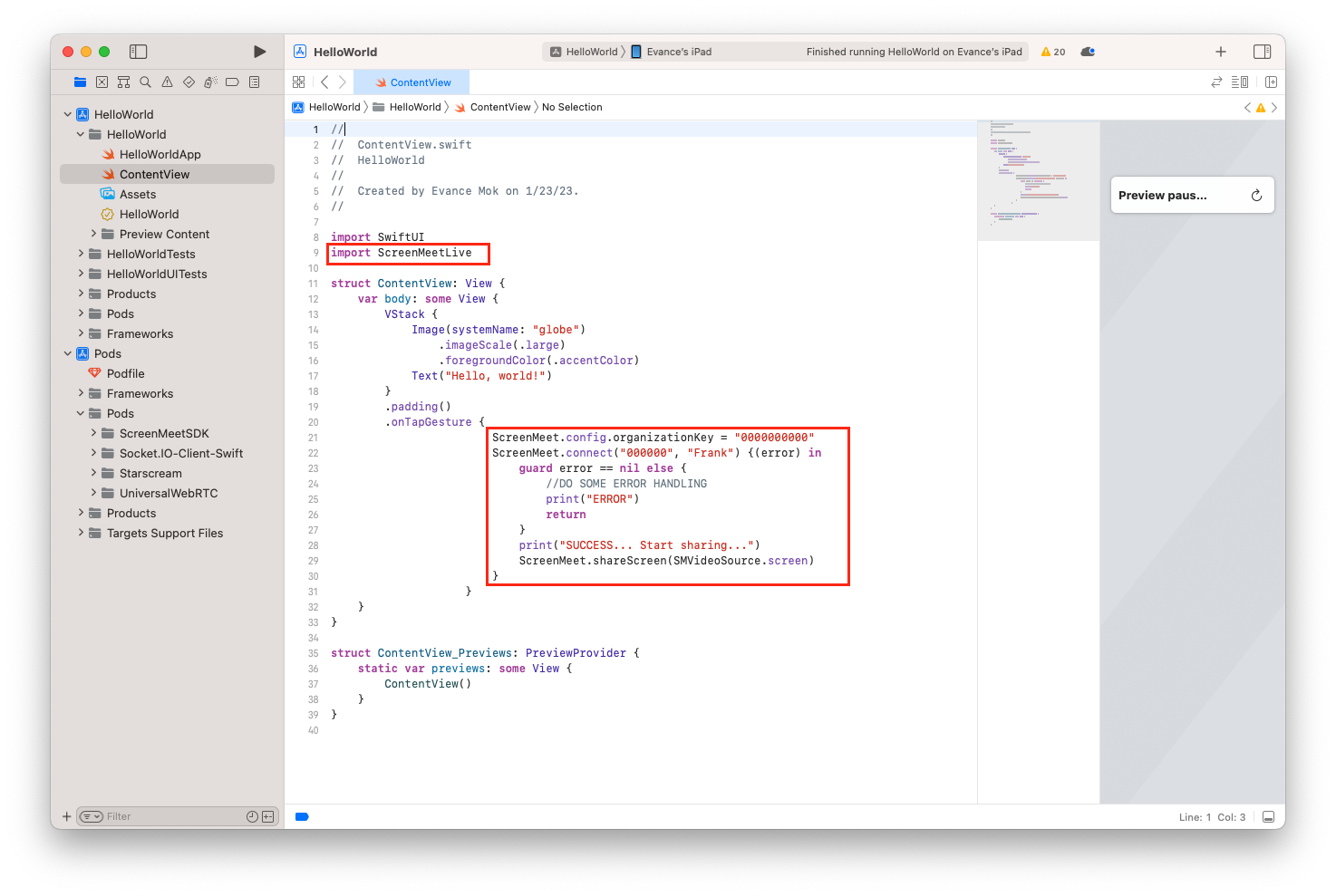
Step 8 -- Add the the SDK initialization and session initiation code to ContentView.swift
import ScreenMeetLive .onTapGesture {
ScreenMeet.config.organizationKey = "YOUR API KEY"
ScreenMeet.connect("YOUR SESSION CODE", "Frank") {(error) in
guard error == nil else {
//DO SOME ERROR HANDLING
print("ERROR")
return
}
print("SUCCESS... Start sharing...")
ScreenMeet.shareScreen(SMVideoSource.screen)
}
}

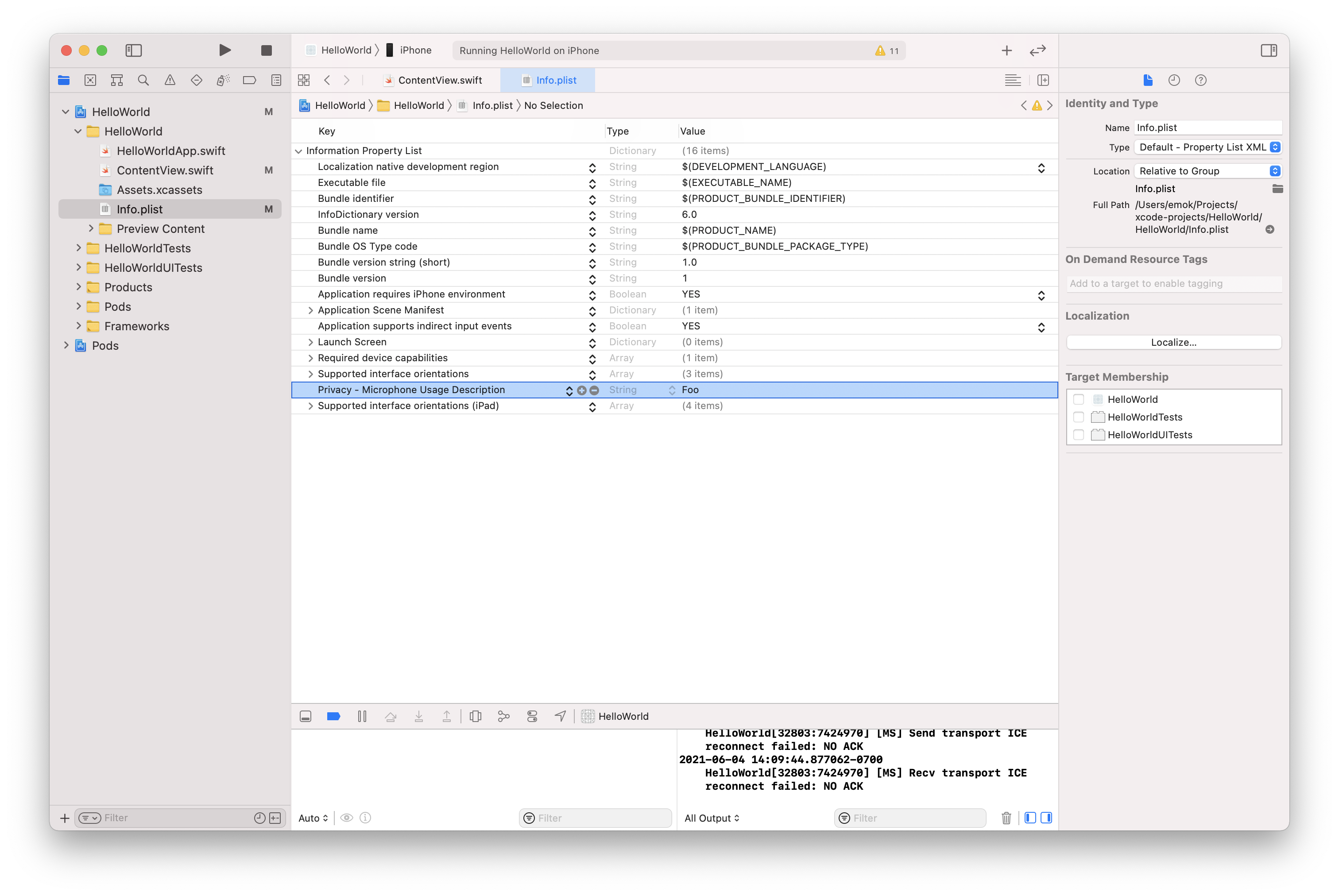
Step 9 -- Add the entitlement in the Info.plist file
This is needed to allow screen recording/replay.

Running the HelloWorld app
Press the play button and launch the app.

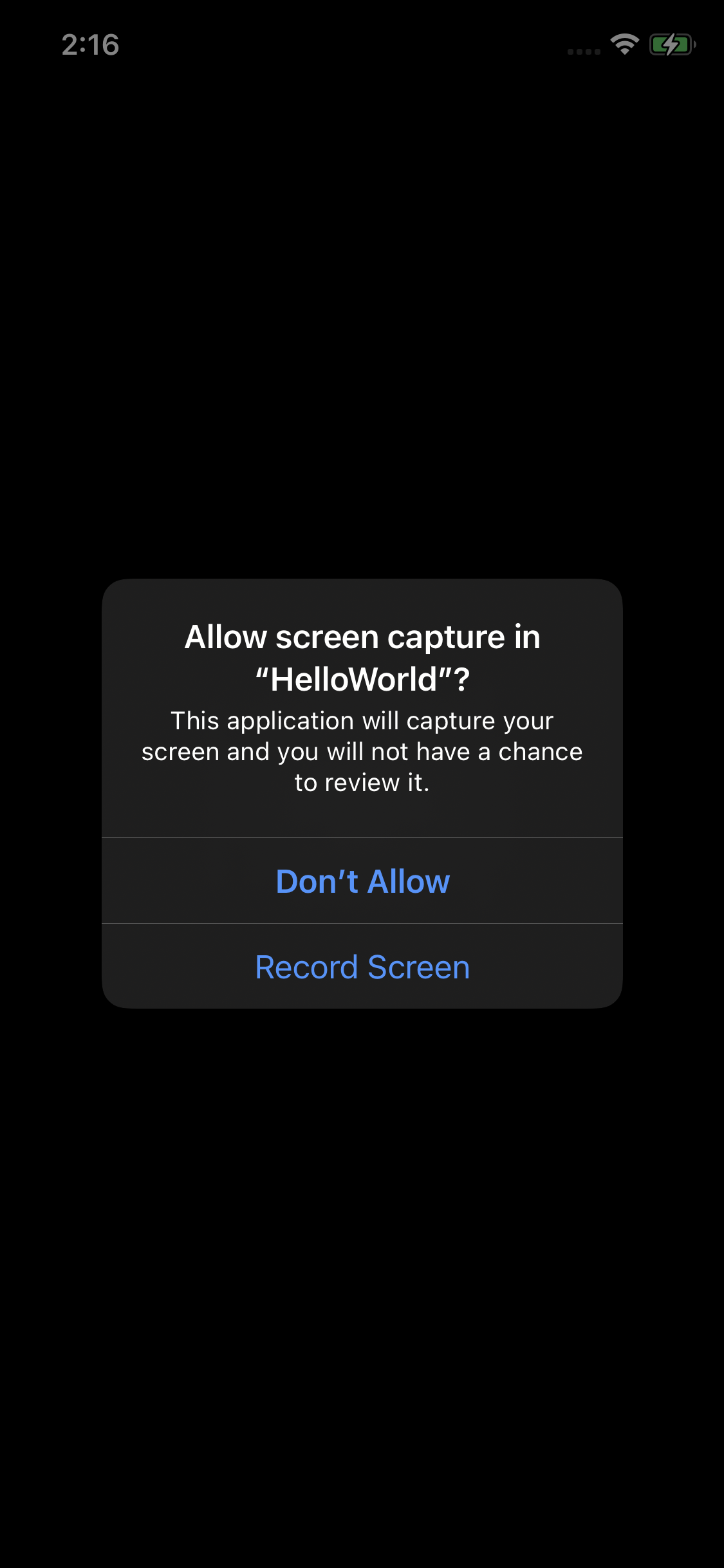
Tap on the text "Hello, world!" to connect. You will be presented with a permission dialog:

Accept and you are now AppStreaming. Congratulations.
Next Steps...
Explore our iOS sample application to see some additional samples or visit our API documentation.
.png)