- 02 Feb 2024
- 1 読む分
- 印刷する
- 闇光
- PDF
Multiple Domain and Subdomain support
- 更新日 02 Feb 2024
- 1 読む分
- 印刷する
- 闇光
- PDF
Deployments
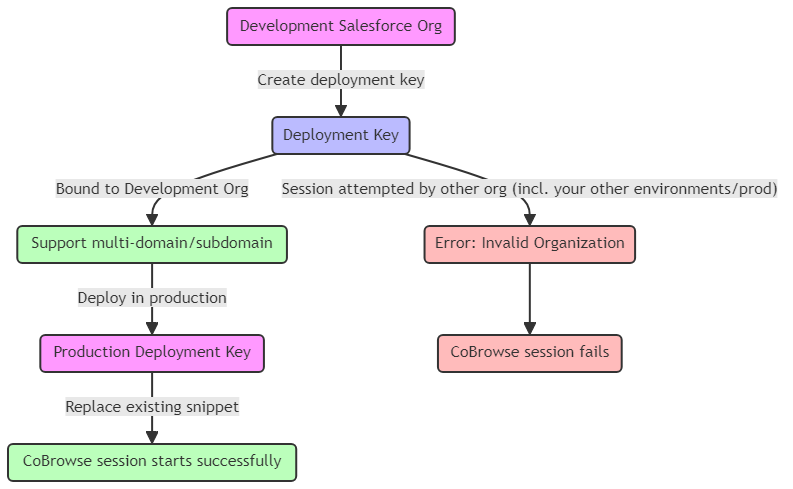
ScreenMeet supports CoBrowse sessions traversing through multiple domains and subdomains which are part of an integrated website. By defaults browsers restrict this sort of cross domain communication so additional setup and security considerations are required. CoBrowse has a concept of a set of connect domains which we called a "deployment". Each deployment is a set of website domains which are allowed to communicate which each other passing the CoBrowse session information to continue the session. Each deployment also is assigned it's own deployment key.
Here is an example of a possible deployment, so if a customer began a CoBrowse session on www.golf.example.com they could navigate to sales.golf.example.com and help.golf.example.com and the session would follow them to each page. However, if the user were to either open another a tab or navigate to www.tennis.example.com or one of the other sub-domains not in the deployment, their current CoBrowse session will not follow them.
If you wish to support all subdomains you may add "*" to a indicate that any subdomain is supported.
Deployment key: "ABCDEF"
| www.golf.example.com |
| sales.golf.example.com |
| help.golf.example.com |
Deployment key: "123456"
| www.tennis.example.com |
| sales.tennis.example.com |
| help.tennis.example.com |
Deployment key: "YYYZZZ"
| *.example.com |

Setup
To enable using deployments the following needs to be added to every page's javascript.
window.Cobrowse = window.Cobrowse || {}; window.Cobrowse.modal = window.Cobrowse.modal || {commandQueue:[], useHotkeys: true}; //hotkeys not required for cross-domain support window.Cobrowse.modal.commandQueue.push(() => { window.Cobrowse.modal.register("YOUR_DEPLOYMENT_KEY"); });
At the end of the body of each page an additional session carrying iframe is required.
<iframe id="cbSessionCarrier" width="1" height="1" style="display: none" referrerpolicy="origin" src="https://edge.screenmeet.com/v3/cobrowse/multidomain" ></iframe>
.png)
