How-to: Setup the app for Laser Pointer
- 25 Apr 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
How-to: Setup the app for Laser Pointer
- Updated on 25 Apr 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
The Laser Pointer feature allows for the agent to indicate to the end-user where on the app the user's attention should be focused.
- Join the ScreenMeet Live Call session
ScreenMeet.connect(
code = "YOUR SESSION CODE",
localUserName = "John Doe",
completion = completion
)
- Subscribe to session events with the SessionEventListener and override required methods.
ScreenMeet.registerEventListener(object : SessionEventListener {
override fun onConnectionStateChanged(newState: ScreenMeet.ConnectionState) {
super.onConnectionStateChanged(newState)
}
})
- Start sharing the screen with the agent
ScreenMeet.shareScreen()
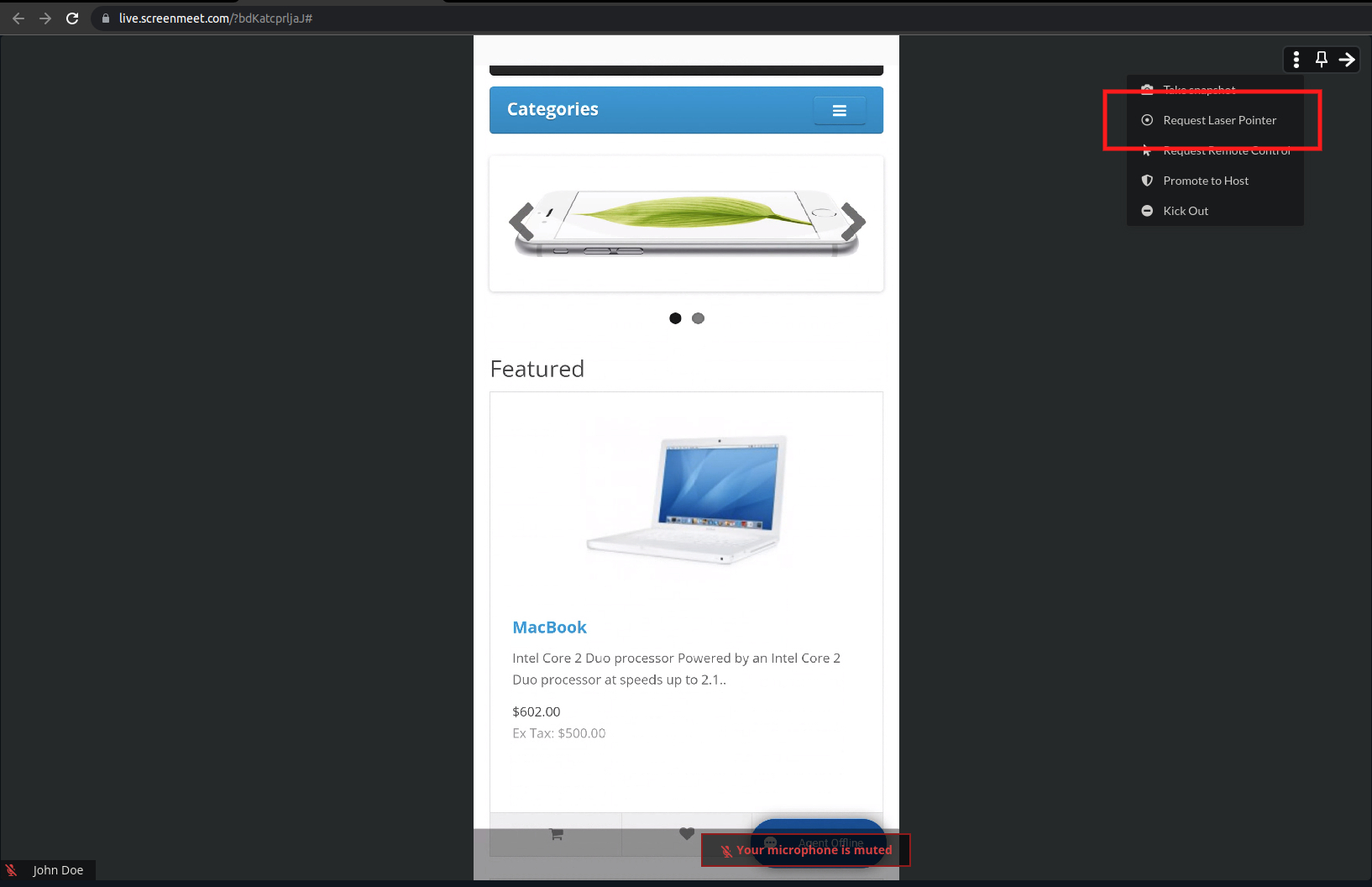
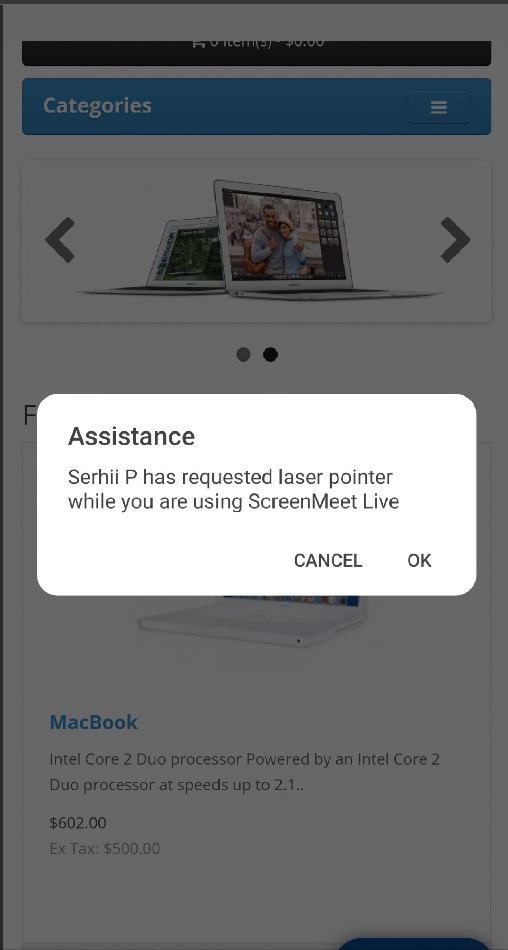
The agent can request Laser Pointer from the their browser interface. By default, the SDK displays a permission dialog. This behavior can be further customized.
 {height="" width="600"}
{height="" width="600"}

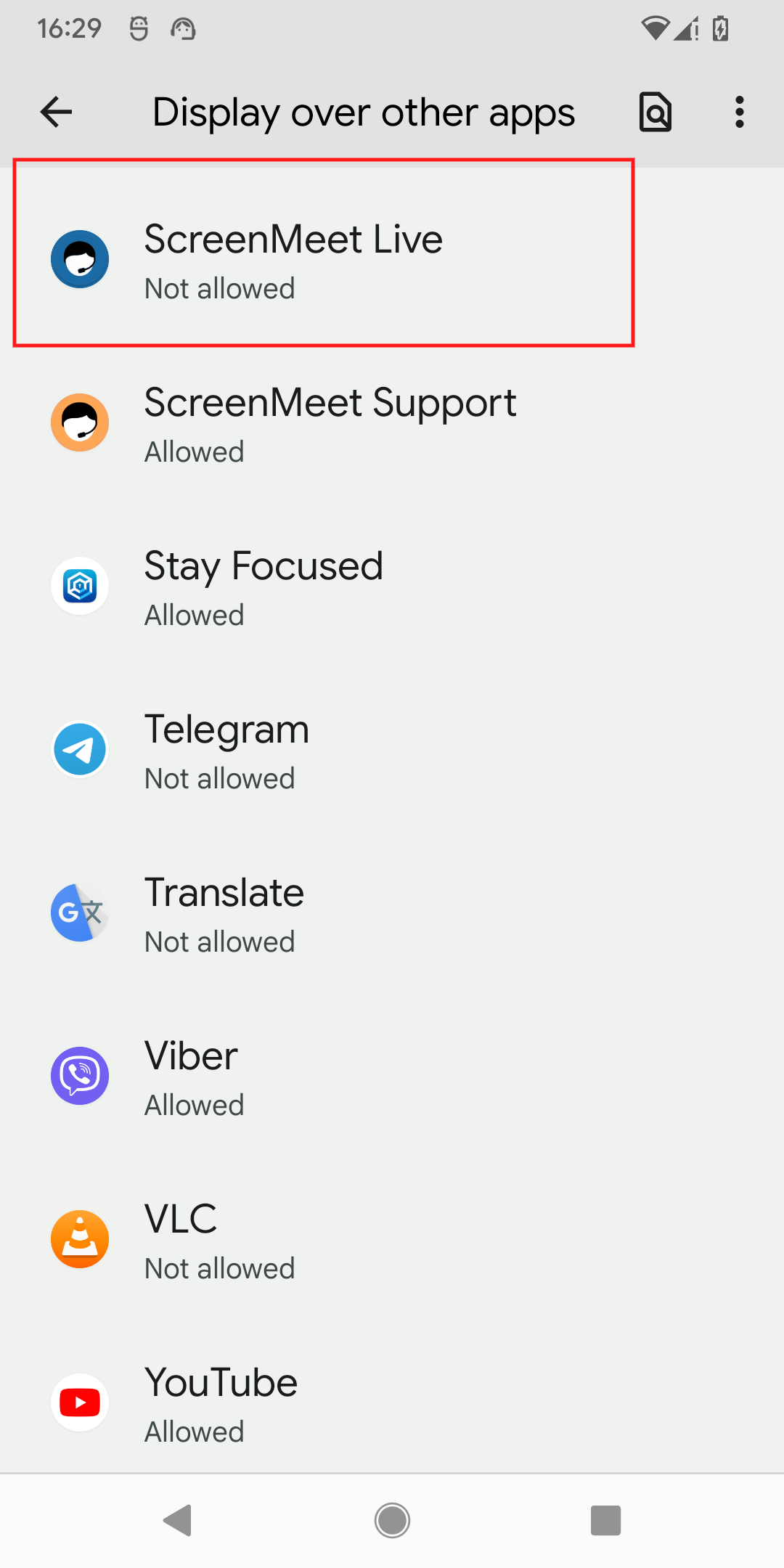
If the end-user accepts the dialog, they will be prompted to give permssions for the app to "Display over other apps". This permission is required for the Laser Pointer to be drawn on the end-user's screen.

Events and Customization
For listening to Laser Pointer and Remote Control events, use the following methods in SessionEventListenener:
object: SessionEventListener {
// Ovveride this method to handle Feature Request yourself
// instead of showing Dialog provided in ScreenMeet SDK
override fun onFeatureRequest(
feature: Feature,
decisionHandler: (granted: Boolean) -> Unit
) {
decisionHandler.invoke(true) // Grants feature permission
}
override fun onFeatureRequestRejected(entitlement: Entitlement) {
// Called when pending Feature Request is canceled on Viewer
}
override fun onFeatureStarted(feature: Feature) {
// Called when pending Feature Started
}
override fun onFeatureStopped(feature: Feature) {
// Called when pending Feature Stopped
}
}
Was this article helpful?
.png)
